Last Updated: December 15 2025
Overview
Create and edit form templates using the eForms Designer in the eForms portal to digitise your forms so they can be completed using the eForms app.
If you have integrated eForms with your Simpro Premium build, you can set up form templates with fields that automatically retrieve Simpro Premium data, such as job / quote and customer details, when you enter the job / quote number in the form in the eForms app. Learn more in How to Integrate eForms with Simpro Premium.
To create and edit forms, you need to have access to the eForms Designer enabled in your security group settings. Form templates cannot be longer than 25 pages.
 View form templates
View form templates
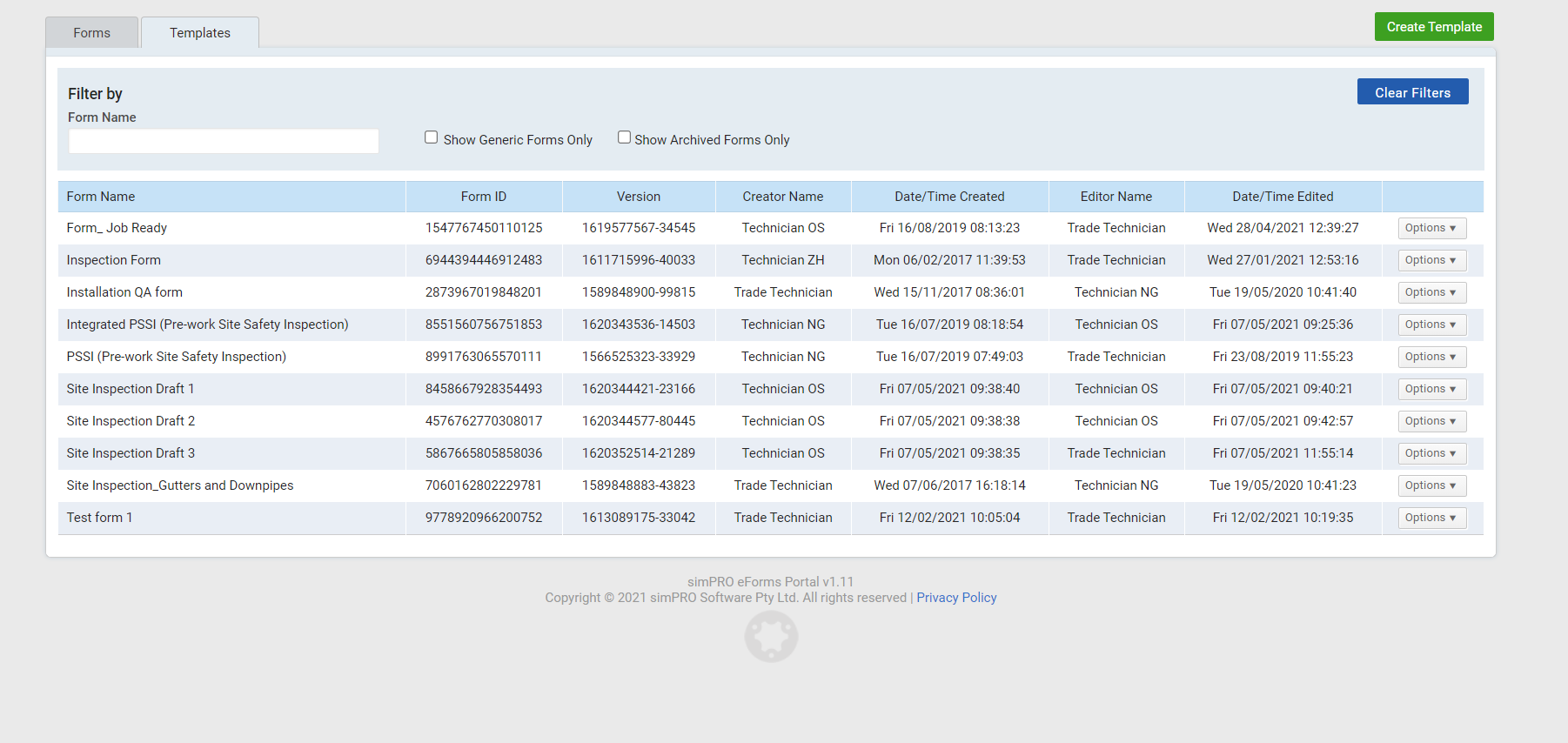
To manage your forms in the eForms portal, go to the Templates tab. You can then view all form templates created along with their Form Name, unique Form ID, Version as well as who has created / edited the template and the corresponding timestamp.
To filter and locate specific form templates, enter the Form Name or select Show Generic Forms Only / Show Archived Forms Only to view generic / archived forms.
Click a form template to edit, or alternatively, click Options > Edit Form. You can also copy and archive forms using the Options button.
 Create a form template
Create a form template
Create form templates to digitise forms so that your technicians can complete them in the field using the eForms app.
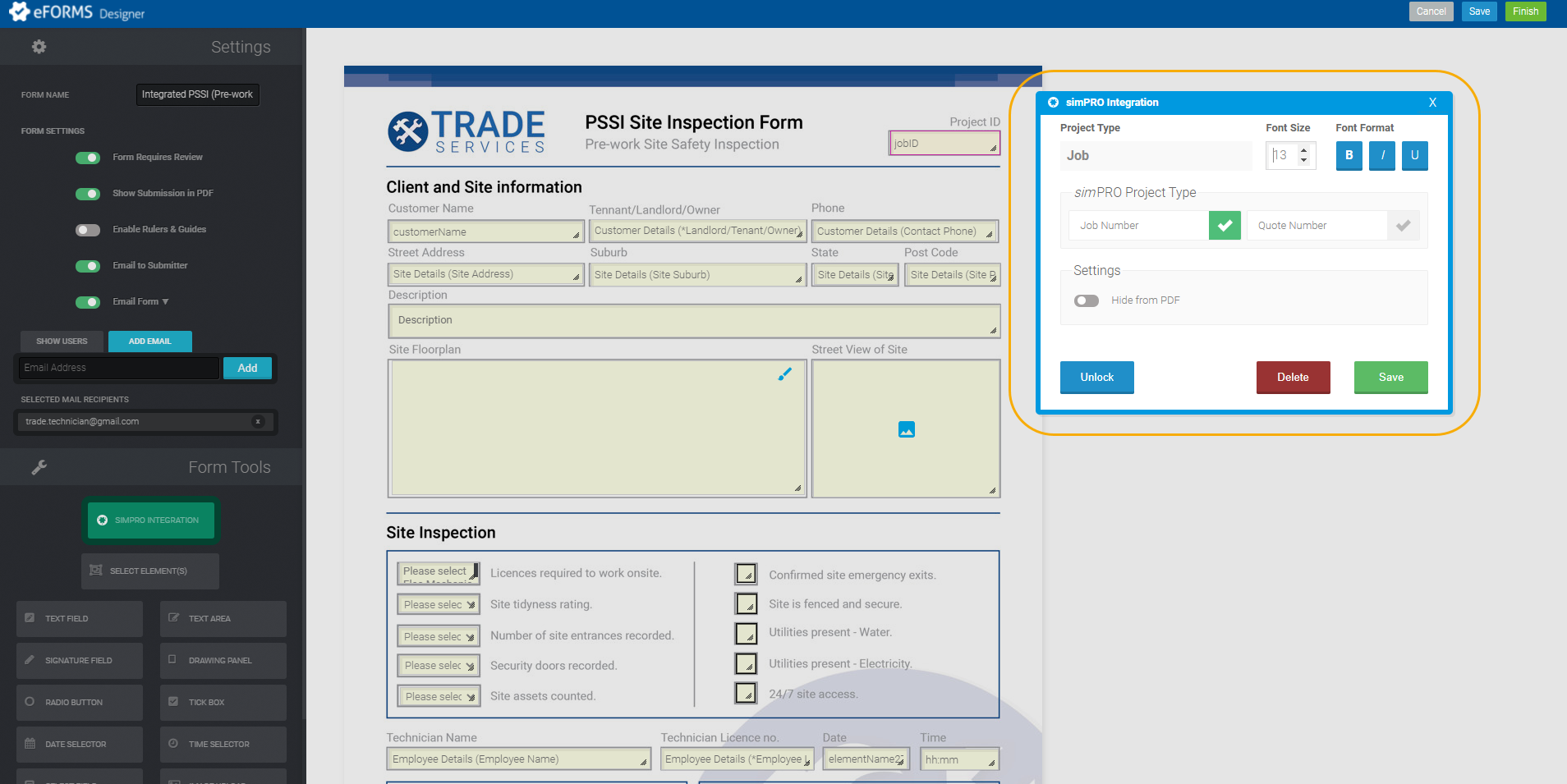
You can create Simpro Premium-integrated form templates containing both fields that require manual completion, as well as text fields that automatically populate with specific data from Simpro Premium when you enter a job / quote number in the form in the eForms app.
Alternatively, you can create generic form templates containing fields that do not use Simpro Premium integration and can only be manually completed.
It is recommended to test the layout and field sizes in forms created in the eForms Designer by creating a practice form and accessing it on a tablet.
 Create a generic form template
Create a generic form template
Create a generic form template with fields that do not use Simpro Premium integration and must be completed manually when technicians start the form in the eForms app.
To create a generic form template:
- Go to the Templates tab.
- Click Create Form.
- Enter an identifiable Form Name, then click Next.
- You can only enter alphanumeric characters, spaces, and underscores in the form name.
- Read the terms and conditions of legal indemnity, then select I Agree to continue creating the template.
- If you do not select I Agree, you cannot create the form template.
- Click Upload Background, then locate and open the file.
- The form background needs to be in a JPEG, PNG, GIF, or PDF format, with a minimum image resolution of 850px and must fit within the standard A4 dimensions. Note that some PDF creators export outside these dimensions.
- You may wish to create your form background in a Microsoft Word document and format the required body of the form using columns and headers to indicate the information required to be completed in the form. You can then save the Word document as a PDF to upload in the eForms Designer.
- Adjust email and review settings as required.
- Under Settings, toggle on Enable Rulers & Guides to help align elements on the template. Click and drag the rules to create guides, and when you place an element near a guide, the element snaps to it. Click the
 icon to:
icon to:- Hide rulers
- Hide guides
- Hide rulers and guides
- Lock rulers
- Clear all guides
- Hide page breaks
- Change scale to millimetres
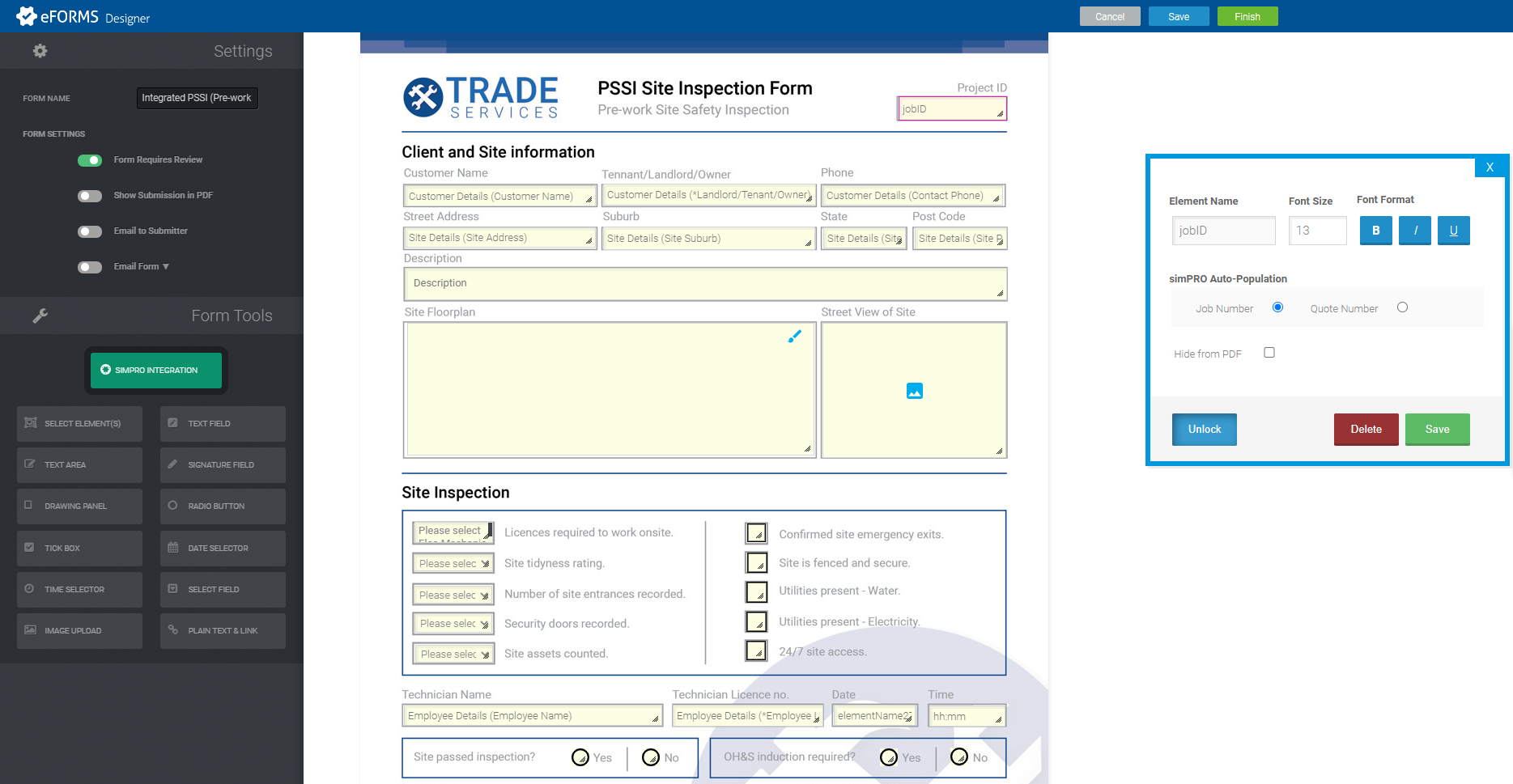
- Below the SIMPRO INTEGRATION button, click a field type, then click and drag your cursor across the area of the form background to add it to the template.
- Enter an Element Name to identify the type of information to be entered in the field, for example, 'SiteNotes' or 'Comments'. You can only enter alphanumeric characters, square brackets, and underscores in the element name, with no punctuation or spaces.
- Under Settings, toggle on Required to make this a mandatory field for technicians to complete.
- Adjust the field's editing options as required. Learn more in Field types and editing options.
- Click and drag the
 icon in the bottom right corner of a field to resize it. The minimum size for a signature field is 100px by 40px.
icon in the bottom right corner of a field to resize it. The minimum size for a signature field is 100px by 40px. - Click Unlock to reposition the field using the
 icon. You can also reposition using the field using the arrows on your keyboard. To move the fields in smaller movements, press CTRL, then the arrows on your keyboard.
icon. You can also reposition using the field using the arrows on your keyboard. To move the fields in smaller movements, press CTRL, then the arrows on your keyboard. - Click Clone to create a copy of the field directly below the original.
- Click Delete to remove the field from the template.
- Click and drag the
- Click Save as you complete each field type.
- Click Finish to save and complete the form and return to the eForms Portal.
When your technicians tap Update in their eForms app, the form template is available to select when they tap Start a New Form.
 Adjust email and review settings
Adjust email and review settings
When you create a form template, you can adjust form settings so that all forms submitted from the eForms app that used that template must be reviewed in the eForms Portal before being processed. If you have integrated eForms with your Simpro Premium build, completed forms are not pushed through to Simpro Premium until they have been approved.
You can also select and enter the email addresses you wish to send a copy of all forms completed using the template to when submitted from the eForms app.
To adjust form settings:
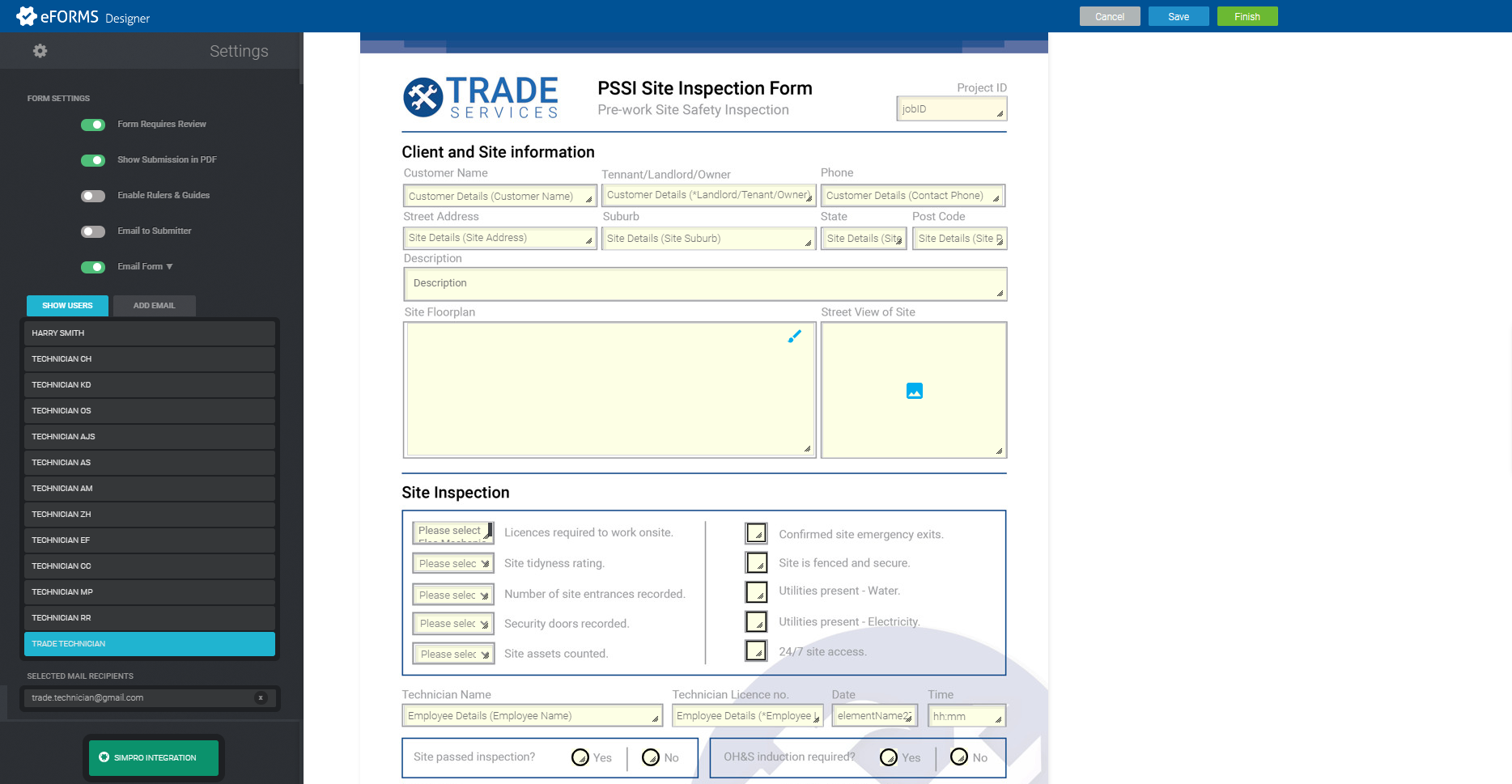
- Create a form template as normal, then go to Settings > Form Settings.
- Select Form Requires Review to prevent the form being processed and / or sent to Simpro Premium until it has been reviewed in the eForms Portal.
- Select Show Submission in PDF to include a footer in the form that contains a Form ID, Form Version, and Submission ID when the form is submitted to the eForms Portal.
- This option is available if enabled in your company settings. Learn more in Embed Submission Information in PDF.
- Select Email to Submitter to email a copy of any form completed using the form template to the technician submitting it from the eForms app.
- To email a copy of any form completed using the template to other email addresses, select Email Form and click:
- Show Users to view all eForms users. Click a name to add their email address to the Selected Mail Recipients list. Click the x icon to remove an email address.
- Add Email to enter a new Email Address, then click Add. Click the x next to an email address to remove it.
- Click Save.
 Field types and editing options
Field types and editing options
Under Form Tools, you can add different field types to a form so that your technicians can complete form information using a variety of formats. You can also adjust different editing options for each form type to specify how the information should appear during and after form completion.
The following field types and editing options are available to add to a template in the eForms Designer:
| Select Elements | Drag the cursor across multiple elements to select all of them at once. You can then move, clone or delete the selected elements as a group. |
| Text Field |
Enter short, one-line text inputs such as the customer name. Edit the Font Size and Font Format of the text entered in the field. The text you can enter in a text area in the eForms app is limited by the space of the area. If you have created a Simpro Premium-integrated form template, you can select the type of Simpro Premium information you wish to use to automatically complete the field from the Auto-Population Field drop-down list, such as Customer Details, Site Details, Employee Details, or Company Details. This automatically defines the Element Name. Learn more in How to Integrate eForms with Simpro Premium. |
| Text Area |
Enter paragraphs of text, such as addresses, descriptions or notes. Edit the Font Size and Font Format of the text entered in the field. The text you can enter in a text area in the eForms app is limited by the space of the area. If you have created a Simpro Premium-integrated form template, you can select the type of Simpro Premium information you wish to use to automatically complete the field from the Auto-Population Field drop-down list, such as Customer Details, Site Details, Employee Details, or Company Details. This automatically defines the Element Name. Learn more in How to Integrate eForms with Simpro Premium. |
| Signature Field | Trace a signature to be embedded in the form. |
| Drawing Panel | Trace a sketch to be embedded in the form, for example, plans or a location of the works required. |
| Radio Button |
Radio buttons are exclusive to their group, selecting one deselects all others in that group. These are best used with list items that require only one response. Creating a new radio button creates the first option in a new list group, while cloning an existing radio button creates a new entry in the same group. If you create a new radio button but require it to be a part of an existing group, rename the element name to match the existing group. Enter a Field Value, that is, the name of the option, and whether the option should be Automatically checked. |
| Tick Box |
Select from list items that can have multiple responses. Enter a Field Value, that is, the name of the option, and whether the option should be Automatically checked. |
| Date Selector |
Select a date. Edit the Font Size and Font Format and select the Display current Date? check box if required. |
| Time Selector |
Select a time. Edit the Font Size and Font Format and select the Display current Time? check box if required. |
| Select Field |
Select individual or multiple list items from a drop-down list. Edit the Font Size and Font Format, and enter the applicable list options in the Option Text field, adding or deleting options as necessary. You can also rename the Option Value field ensuring that each value in the list is unique. Select Multiple Select? to allow multiple selection of options. |
| Image Upload |
Capture an image or select an image from the device's gallery and embed it into a form. Edit the width and height of the Element Size. |
| Plain Text & Link |
Enter plain text as information for technicians to read. Enter a URL to allow eForms users to open this link while using the eForms app or viewing the PDF. To only allow the link to be clicked in the eForms app, select Hide PDF. |
It is recommended to test the layout and field sizes in forms created in the eForms Designer by creating a practice form and accessing it on a tablet.
 Learn more in the Learning Toolbox
Learn more in the Learning Toolbox
For additional training, complete an interactive material in the Simpro's Learning Toolbox. Learn more in About Simpro's Learning Toolbox.