Last Updated: December 15 2025
How to Design PDF Forms
Overview
Design the layout and appearance of PDF forms to control where populated fields from an Advanced Form will appear on the submitted form and how they’ll look. Simpro Digital Forms has smart layout functionality that allows you to design the appearance of your PDF forms in seconds. Alternatively, you can build forms from scratch to create a fully customised form from the ground up.
Before designing the layout of submitted PDF forms, you will need to build your forms and decide what information they should capture. Learn more in How to Create Advanced Forms. You only need to design the layout of a PDF for an Advanced Form, not Basic Forms. For a Basic Form you can overlay fields over an uploaded PDF background.
Default forms PDFs are made in an advanced designer. Editing these PDFs using the designer may cause some formatting issues. If you would like to try to change the PDF please make a copy of the original form. Learn more in Default Digital Forms.
 Design a new PDF Form
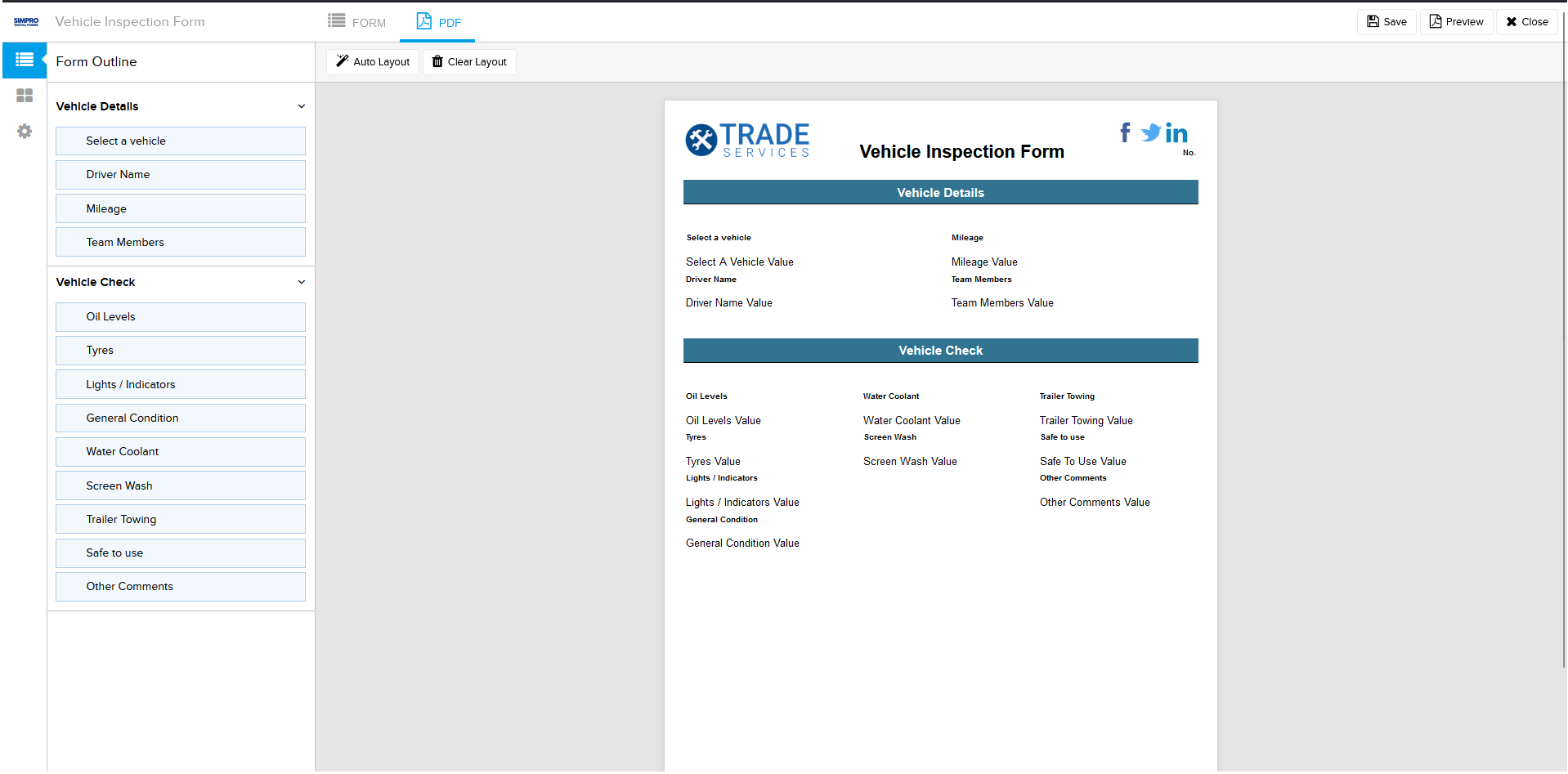
Design a new PDF Form
When a form has been built with screens and fields you can design the PDF form to determine how the fields and information is presented once the form has been submitted.
To design a new PDF Form:
- Click Forms and click
 on an Advanced form. Alternatively, click PDF from a form that you are currently building.
on an Advanced form. Alternatively, click PDF from a form that you are currently building. - Select to Create a layout for me or Start from scratch.
- Having Simpro Digital Forms create a layout for you automatically adds all of the visible fields to the PDF form in a logical order, optimising use of the space. If this is your first time designing a form it is recommended to use this option.
- Starting from scratch requires that you add each field to the PDF form manually.
- You can rearrange and edit the layout of a PDF form regardless of whether it has been created for you or built from scratch.
- Click Auto Layout to add sections, fields and elements to the PDF form automatically in a logical way.
- Note that this will revert any changes you have already made to the layout of the PDF.
- Click Clear Layout to remove all sections, fields and elements from the PDF form and make it completely blank.
- Note that this cannot be reverted without discarding all of your changes.
- All fields are arranged on the PDF form in sections. Hover over a blank area on the form and Click to add Section. This will create a new row on the forms that you can add fields to.
- To add a section above an existing section, hover over the existing section and click Add section above.
- Hover over a section and click Add Column to present more than one field in a single row within a section.
- From the
 Form Outline menu click and drag Fields into your sections and columns to add them to the PDF form.
Form Outline menu click and drag Fields into your sections and columns to add them to the PDF form.- Fields are organised on the Form Outline menu into the screens and tables that they have been added to when building the form. Click > to expand or ∨ to minimise screens and tables and view specific fields.
- You can click and drag the same field more than once to have it populate on the PDF form multiple times.
- By default the field name and the field value are added to the section. You can replace the field name with a label in the field settings when building the form. Learn more in Field settings.
- From the
 Elements menu click and drag to add elements such as Text, Images, Social media icons, Page Breaks and Submission Numbers. Learn more in PDF Elements Settings.
Elements menu click and drag to add elements such as Text, Images, Social media icons, Page Breaks and Submission Numbers. Learn more in PDF Elements Settings. - From the
 Settings menu, apply Global Settings to modify the overall layout and appearance of the form or apply settings to specific columns, fields and elements. Learn more in PDF Settings.
Settings menu, apply Global Settings to modify the overall layout and appearance of the form or apply settings to specific columns, fields and elements. Learn more in PDF Settings. - Click and drag fields and elements that have been added to the PDF to move them between sections and columns.
- Hover over a section and click Remove column or Delete section or hover over a field or element and click
 to remove content from the PDF.
to remove content from the PDF. - Click to Save any changes.
- Click Preview to view an example of the PDF form as it will appear when the form is submitted.
- Note that field values do not appear on the form preview, only field names.
- Click Download PDF to save a copy to your computer.
- Click
 to print a copy for your records.
to print a copy for your records.
- Click Back to return to designing your form.
- Click FORM to build your form and manage fields, screens and tables, or click Close to return to the Forms page.
 PDF Settings
PDF Settings
Apply settings to customise the appearance of PDF forms. Individual columns, fields and elements have their own settings in addition to global settings that are applied to the whole form. PDF Form settings are applied from within the PDF designer. To access the PDF form designer click Forms and click ![]() on a form. Alternatively, click PDF from a form that you are currently building.
on a form. Alternatively, click PDF from a form that you are currently building.
 Global PDF Settings
Global PDF Settings
To apply settings to the whole PDF:
- Click the
 Settings menu.
Settings menu. - Select whether the Page Orientation should be portrait or landscape.
- Select the Font, Text Colour, Text Sizing and Vertical Spacing to modify the formatting of all the text.
- Toggle on Snap Column Borders to ensure all borders align to the consistent horizontal increments. Keep Snap Column Borders toggled off to allow you to move the alignment of columns freely.
- Toggle on or off Page Numbering.
- Under Fields apply Borders to insert lines between your fields.
- Toggle off Show Labels to hide the Field Names and only include the Field Values on the PDF.
- Loops are not available in the current version of the Simpro Digital Forms portal.
- Under Table Rows define the Row Colour, whether to include Row Borders and the Row Alignment.
- Under Padding set an amount of blank space above, beneath and to either side of sections.
 PDF Column Settings
PDF Column Settings
Column settings apply to a specific column within a section. If a section only has one column, the setting apply to the whole section.
To apply column settings:
- Click the
 Settings menu.
Settings menu. - Click on a column or a section if it only has one column.
- Under Background keep the background of the column transparent or select a specific colour to appear behind the column.
- A colour’s HEX value can be entered instead of selecting it from the colour picker as required.
- Under Border Style select which borders to make visible and select the weight, style and colour of the border.
- Under Padding, clear Use Global Setting to increase or decrease the padding of the selected column. Note that altering the vertical padding of a column will impact the vertical padding of any other columns in the same section.
 PDF Field Settings
PDF Field Settings
Field settings apply to a specific instance of a field added to the PDF form. If a field has been added to a PDF form multiple times, altering the setting on one instance of the field does not change the setting on the other instances of the field. For example if you had a field to record the customer name at the top of a form, and then included their name again beneath a signature field at the end of the form, changing the settings on the customer name field at the top of the form will not change the setting on the customer name field after the signature.
To apply filed settings:
- Click the
 Settings menu.
Settings menu. - Click on a field that has been added to the PDF.
- Under General keep the Background Color behind the field transparent or select a specific colour to appear behind the column.
- A colour’s HEX value can be entered instead of selecting it from the colour picker as required.
- Select the Style and Alignment of the field name and field value’s text.
- Under Other, clear Use Global Settings to apply a specific Text Color, Text Size, Vertical Spacing, show Borders or Show Labels for this field.
 PDF Elements Settings
PDF Elements Settings
Elements include everything that appears on your PDF Form that aren’t fields. They remain the same on every submission of the form. They might be used to include logos, build headers, design a letterhead and provide disclaimers or common information. Elements are broken down into Text, Images, Social media logos, Page Breaks and Submission Numbers.
Each type of element has its own unique settings that are generally required to add the element successfully.
To apply Text element settings:
- Click the
 Elements menu and click and drag a Text element into a section or column. Alternatively click on a text element that has been added to the PDF. You are automatically taken to the
Elements menu and click and drag a Text element into a section or column. Alternatively click on a text element that has been added to the PDF. You are automatically taken to the  Settings menu.
Settings menu. - Enter the text that you want to include on the form.
- Under General keep the Background Color behind the field transparent or select a specific colour to appear behind the text.
- A colour’s HEX value can be entered instead of selecting it from the colour picker as required.
- Select the Style and Alignment of the text.
- Enter a Web Link to make the text a hyperlink.
- Under Other, clear Use Global Settings to apply a specific Text Color, Text Size, Vertical Spacing, or show Borders for this text.
To apply Image element settings:
- Click the
 Elements menu and click and drag an Image element into a section or column. Alternatively click on an image element that has been added to the PDF. You are automatically taken to the Settings menu.
Elements menu and click and drag an Image element into a section or column. Alternatively click on an image element that has been added to the PDF. You are automatically taken to the Settings menu. - Click Browse… locate an image file on your computer and click Open to upload the image. Alternatively under Under Image URL enter a link to an image that is hosted online.
- Adjust the width of the column that the image is contained in to alter its size.
- Enter a Web Link to allow the image to be clicked on to visit the link.
- Under Other, clear Use Global Settings to apply Vertical Spacing, or show Borders for this image.
To apply Social element settings:
- Click the
 Elements menu and click and drag a Social element into a section or column. Alternatively click on a social element that has been added to the PDF. You are automatically taken to the
Elements menu and click and drag a Social element into a section or column. Alternatively click on a social element that has been added to the PDF. You are automatically taken to the  Settings menu.
Settings menu. - Select which social media platform’s logos you would like to include.
- Enter your URL for each social media platform that you would like to include.
- Under General select the Alignment of the logos within the section.
- Under Other, clear Use Global Settings to apply Vertical Spacing for the social media logos.
Page Breaks do not have settings. They must be added between existing sections. Submission Numbers have the same settings as fields. Submission Number can be customised further in your form settings. Learn more in PDF Field Settings and Form settings.